Proses Mengubah Wireframe menjadi High Fidelity + Tutorial Design
11 November 2018 | Dwinawan via medium
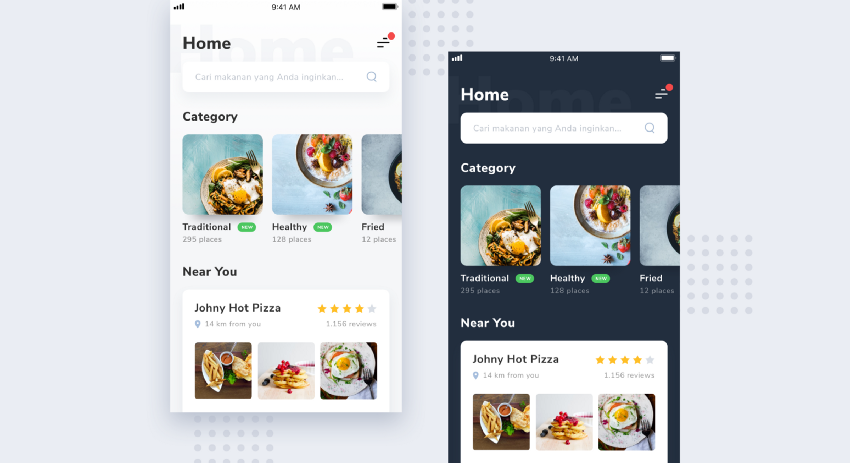
Pada artikel ini, kita akan membahas proses mengubah wireframe menjadi high fidelity. Diatas adalah wireframe nya. Ini adalah wireframe untuk halaman depan sebuah aplikasi pencarian tempat makan. Jangan buru buru membuka aplikasi Sketch, Adobe XD atau Photoshop. Jika kita bekerja di sebuah perusahaan yang telah memiliki guideline ataupun design system. Maka kita harus mengikuti aturan aturan tersebut. Jika kita bekerja secara freelance dengan klien, maka tanyakan dulu ke klien, apakah mereka sudah memiliki guideline atau design system? Jika sudah, maka minta mereka untuk mengirimkan dokumentasi nya. Kenapa sih musti mengikuti guideline? Jawaban cepetnya adalah, untuk menjaga konsistensi design dan juga mempercepat proses development. Detailnya kita bahas di artikel tersendiri Jika memang belum ada guideline atau design system yang harus diikuti, maka diskusikan dengan anggota tim, ataupun diskusikan dengan developer ataupun diskusikan dengan klien hal berikut…. “Apakah visual style nya mau mengikuti guideline dari iOS, atau Android (Material Design), atau akan membuat visual style tersendiri?” Jika mengikuti guideline dari iOS ataupun Android, maka sebagai designer kita harus membaca aturan aturan tersebut. Bisa diakses disini Android (Material Design) ? iOS ? Sekali lagi jangan terburu buru untuk membuka Sketch, Adobe XD atau Photoshop. Analisa dulu elemen elemen yang akan kita buat menjadi high fidelity design. Kalau kita lihat wireframe diatas, maka urutan elemennya adalah sebagai berikut: Elemen Kolom Pencarian (Search Bar) Elemen untuk menampilkan Kategori Makanan Elemen untuk menampilkan tempat makan terdekat Setelah menganalisa elemen elemen apa saja yang akan di design, maka selanjutnya adalah mencari referensi untuk tiap elemen tersebut. Untuk mencari referensi, kalian bisa menggunakan situs mobbin.design ? Sebuah situs yang mengumpulkan screenshot dari aplikasi aplikasi. Contohnya, untuk mencari referensi elemen kolom pencarian. Kita bisa melihat design kolom pencarian aplikasi seperti Uber , AirBnb atau aplikasi yang lain. — Tips mengumpulkan referensi: “Jangan banyak banyak. Referensi itu seperti gula, sedikit bikin enak, kebanyakan bikin eneg” Sumber: https://mobbin.design Dengan mengumpulkan referensi, bisa memberikan kita pandangan baru tentang bagaimana mendesain sebuah kolom pencarian ataupun bagaimana menempatkan kolom pencarian. Untuk elemen menampilkan kategori makanan, kita juga bisa mengumpulkan referensi dari aplikasi aplikasi yang sudah ada Sumber: https://mobbin.design Kini buka aplikasi designmu. Kita mulai dari membuat canvas atau artboard. Karena ini adalah aplikasi iOS, maka untuk Artboard nya saya menggunakan ukuran 375px X 667px Setelah itu tambahkan status bar diatas. Untuk status bar nya ini kalian bisa mendownload resource nya disini iOS Resource ? Android (Material Design) Resource ? Setelah itu, buat teks “Home”…. IndonesiaIT 2018, [...], Artikel ini di ambil dari feed medium, untuk pengalaman baca yang lebih baik, silahkan kunjungi situ aslinya. IndonesiaIT - Software Developer Terbaik. Baca Selengkapnya.
Konten diatas merupakan cuplikan konten dari feed medium.com. Anda dapat membaca artikel lengkap di situs medium melalui link
https://medium.com/insightdesign/proses-mengubah-wireframe-menjadi-hig[...]