UI Review?—?#2
14 Mei 2019 | Dwinawan via medium
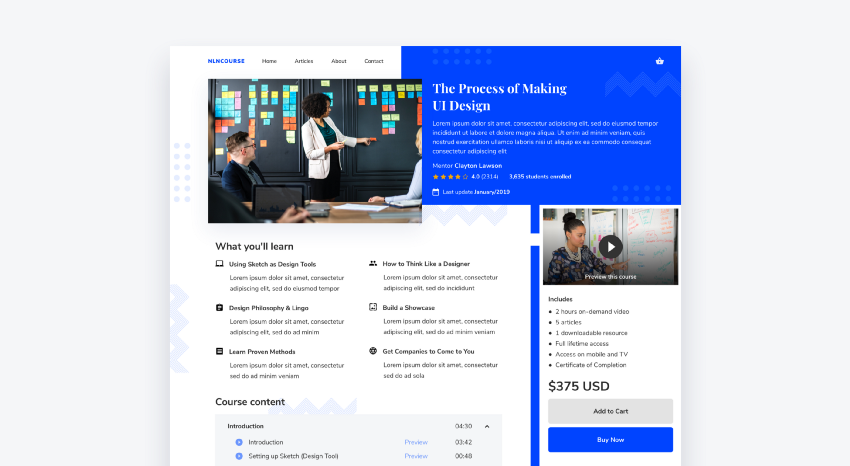
Ini adalah artikel yang me-review desain UI hasil belajar dari temen temen. Bagi yang tertarik untuk di-review desain UI nya, bisa kirim DM via Instagram. Dan sebaiknya desain yang di-review adalah desain hasil belajar. Bukan desain hasil kerjaan kantor, kerjaan freelance, ataupun tugas kuliah. Desain yang dibahas di artikel ini telah mendapat persetujuan dari pemilik desain untuk di-review dan di-publish di medium Saran saran sangat bersifat subyektif, dan sebagian besar dipengaruhi oleh style design saya Mari kita lihat desain dibawah ini…. Sebelum melakukan redesign, berikut beberapa catatan saya Fungsi Foto di atas kurang maksimal Daripada sebuah foto, akan lebih baik jika diganti dengan sebuah video. Thumbnail video bisa dipilih di bagian yang paling bagus, sehingga bisa mempercantik design dan pengunjung bisa memutar video tersebut. Jadi selain mempercantik design juga terdapat fungsi lain dari penempatan gambar tersebut. Posisi tombol untuk membeli kursus terlalu ke bawah Untuk meningkatkan conversion (user yang membeli kursus) . Tombol untuk membeli atau CTA (Call to Action) sebaiknya diletakkan di bagian atas agar mudah dilihat user. Sebelum melakukan redesign, saya membuat daftar informasi yang harus ditampilkan di website ini. Dan urutan nya sudah saya sesuaikan dengan prioritas informasi nya (berdasarkan asumsi saya). Informasi Kursus (Judul, Deskripsi, Mentor, Rating) Harga Kursus Tombol untuk membeli kursus Video Apa yang akan dipelajari (What You will Learn) Konten Kursus Pada Redesign kali ini saya akan berfokus pada bagian Above The Fold (Bagian atas website) yang menurut saya masih bisa dimaksimalkan dengan memindahkan informasi informasi yang penting pada bagian tersebut, sehingga mempercepat user dalam membuat keputusan untuk mengambil kursus tersebut atau tidak. Pada redesign ini saya menaruh semua konten di kanan. Sehingga user dengan nyaman membaca konten nya. Mata user hanya berfokus pada bagian kanan website. Lalu di sebelah kiri saya tempatkan navigasi untuk memudahkan user menuju ke section section pada halaman kursus ini. Pada Above the Fold, saya menaruh 4 informasi penting, yaitu: Informasi Kursus (Judul, Deskripsi, Mentor, Rating) Harga Kursus Tombol untuk membeli kursus Video Dan berikut adalah versi high fidelity nya… Lalu untuk menambah conversion pembelian kursus, ketika user menscroll ke bawah dan tombol CTA nya tidak kelihatan, maka akan muncul sebuah banner yang mengambang pada bagian atas. Banner ini berfungsi agar ketika user tertarik untuk membeli kursus ini setelah membaca informasi nya, user tidak perlu men-scroll halaman ke atas untuk memencet tombol beli nya Berikut interaksinya…. Semoga bermanfaat :). IndonesiaIT 2019, [...], Artikel ini di ambil dari feed medium, untuk pengalaman baca yang lebih baik, silahkan kunjungi situ aslinya. IndonesiaIT - Software Developer Terbaik. Baca Selengkapnya.
Konten diatas merupakan cuplikan konten dari feed medium.com. Anda dapat membaca artikel lengkap di situs medium melalui link
https://medium.com/insightdesign/ui-review-2-5c4e95d2bebb?source=rss--[...]